Font Awesome là gì? Bạn có biết cách sửa dụng Font Awesome
Khi truy cập vào một website các bạn thường sẽ thấy trong layout website thường sẽ hiển thị những ICON. Những ICON này sẽ giúp website đẹp và thân thiện hơn. Ngoài ra nó còn có tác dụng điều hướng người dùng.
Trước đây để tạo ra các ICON chúng ta cần thực hiện qua nhiều bước. Như việc phải cắt chúng từ file PSD và dùng CSS để gán background hoặc dùng thẻ image để đưa ICON vào web. Tuy nhiên hiện nay có giải pháp đơn giả, dễ sử dụng được nhiều người lựa chọn là Font Awesome. Vậy các bạn có biết về Font Awesome là gì? Và sử dụng Font Awesome như thế nào? Hãy theo dõi bài viết sau đây để biết thêm về thông tin nhé
Định nghĩa Font Awesome là gì?
Một thư viện chứa các font chữ ký hiệu hay sử dụng trong các website là Font Awesome. Font chữ ký hiệu này được hiển thị dưới dạng các icons. Và các icons này thường hay được đặt trong các layout website.
Hiện nay có 2 dạng icons mà bạn thường hay thấy là dạng icons thông thường và dạng icons động bằng cách kết hợp với CSS3.
Nếu bạn đang sử dụng Bootstrap để xây dựng CSS cho website, chắc hẵn Font Awesome là một sự cần thiết dành cho bạn. Bởi chúng kết hợp với nhau khá tốt và sẽ tạo ra mẫu sản phẩm đẹp mắt ưng ý dành cho bạn.
Một công dụng mà bạn có thể biết về Font Awesome đó là được định dạng ở nhiều file font khác nhau như: File, otf, eot, ttf, woff, svg,...Vì vậy mà hầu hết các hệ điều hành máy tính hiện nay đều có thể chạy được. Điều này giúp bạn dể dàng sử dụng hơn.
Ưu điểm của Font Awesome
- Tăng tốc độ load của website
- Dễ dàng thay đổi kích thước và màu của icons bằng những thuộc tính CSS
- Sử dụng linh hoạt, các lập trình viên không mất nhiều thời gian để lấy icons từ file PSD
Cách sử dụng Font Awesome bạn có biết?
Các bước sử dụng sẽ được thực hiện như sau
Bước 1: Download Font Awesome và nhúng vào Layout
Download thư viện của Font Awesome về hoặc sử dụng link CDN mà Font Awesome đã cung cấp.
Khi bạn sử dụng CDN bạn cần nhúng dường dẫn CSS sau:
|
1 |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" /> |
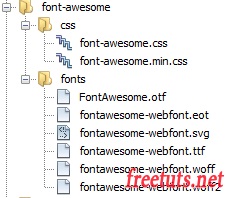
Sau đó bạn download về sẽ được một fonder gồm các file như sau:

Trong đó bạn sẽ chỉ cần quan tâm và sử dụng file CSS font-awsesome.min.css
|
1 |
<link href="css/font-awesome.min.css" rel="stylesheet"/> |
Bước 2: Tham khảo các class tạo ICON có sẵn của Font Awesome
Chọn vào link Font awesome để xem các icon và các class tạo nên chúng.
Bước 3: Sử dụng Font Awesome
Để tạo icon thì bạn nên sử dụng thẻ i và bổ sung class của icon.
|
1 |
<i class="fa fa-camera-retro"></i> |
Ví dụ:

Ví dụ:
Kết quả

Bước 4. Sử dụng Font Awesome nâng cao
Ngoài một số tính năng cơ bản Font Awesome còn có một số tính năng nâng cao khác. Giúp bạn làm ra sản phẩm như mong muốn
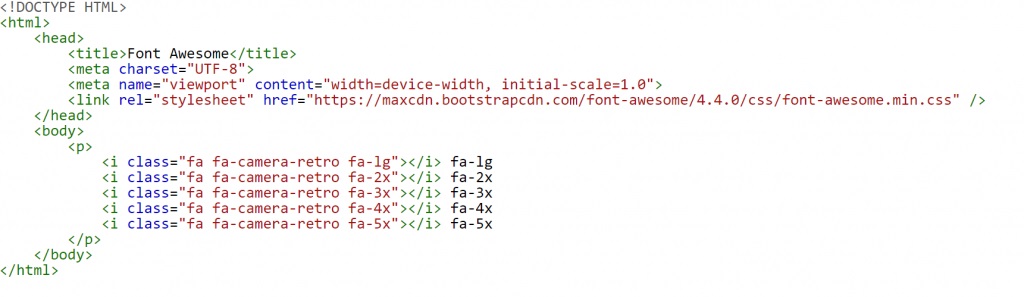
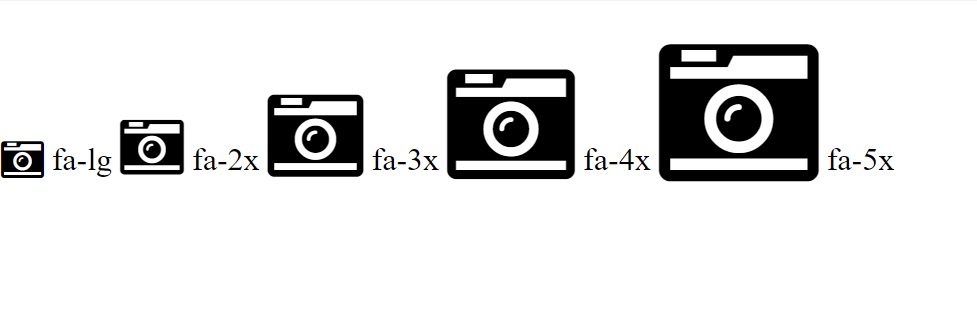
Tạo icon cỡ lớn
Các class fa-lg là code dùng để tăng kích thước icon. Các kích thước sẽ được tăng 33% so với kích thước mặc định ban đầu. Nếu bạn muốn tăng kích thức icon bạn có thể sử dụng các class fa-2x, fa-3x, fa-4x, fa-5x.
Ví dụ:

Kết quả

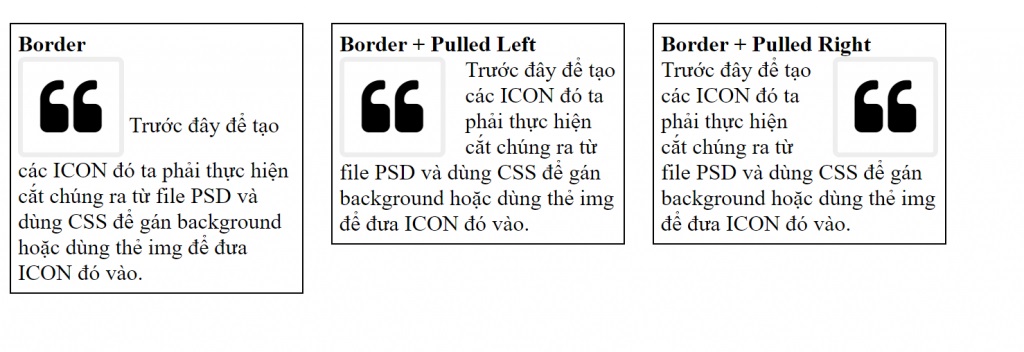
Thêm Border và Pulled cho icon:
Để thêm border thì ta thêm class fa-border
Để thêm Pulled thì ta thêm class fa-pull-right hoặc fa-pull-left
Ví dụ:

Kết quả

Animated Icons:
Bạn có thể sử dụng class fa-spin để chỉnh hiệu ứng xoay và fa-pulse để chúng xoay 8 bước. Ngoài ra các class fa-spinner, fa-refresh và fa-cog bạn đều có thể sử dụng được
ví dụ:

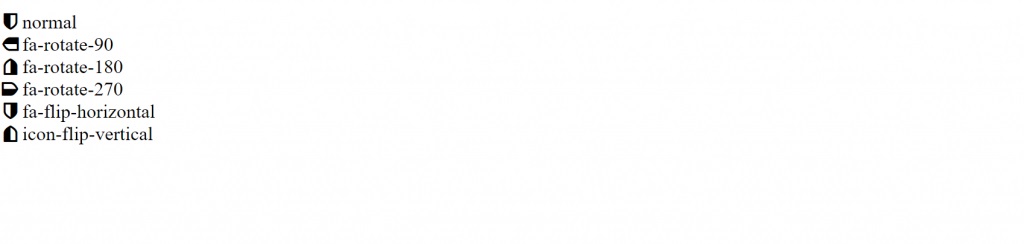
Rotated & Flipped Icons:
Để xoay đảo ngược các vị trì của icon các bạn có thể thực hiện các bước sau:
Ví dụ:

Kết quả:

Stacked Icons:
Tạo một icon từ nhiều icons
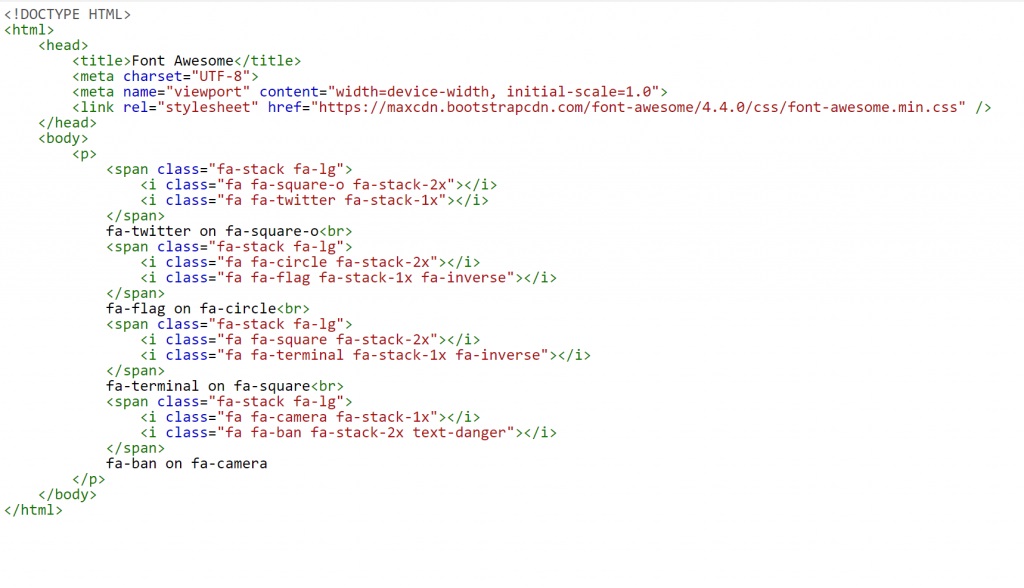
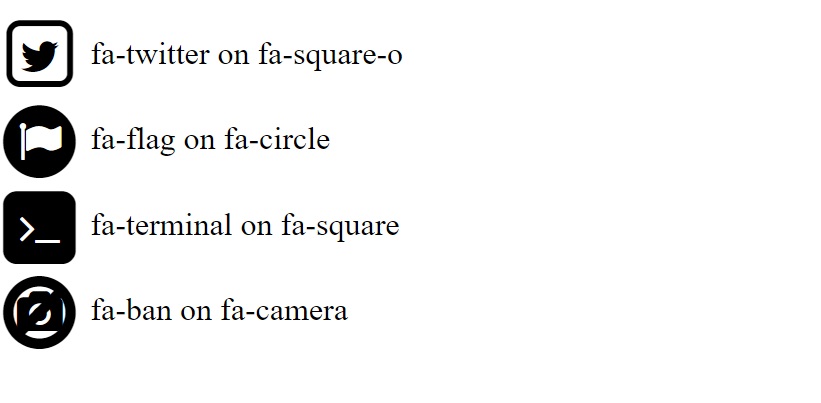
Để làm được điều này ban phải tạo một thẻ span ở ngoài và bên trong là danh sách các thẻ i icon. Thẻ ngoài cùng gọi là thẻ cha và nó phải có class fa-stack, còn thẻ i bên trong là một icon bình thường như ở trên.
Ví dụ

Kết quả:

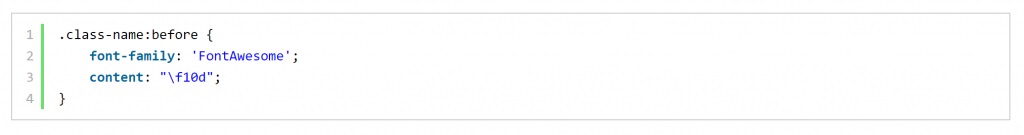
Bước 5. Thêm Icon với thuộc tính after và before
Font Awesome sử dụng hai thuộc tính after và before kết hợp với thuộc tính content để tạo nên các icons.
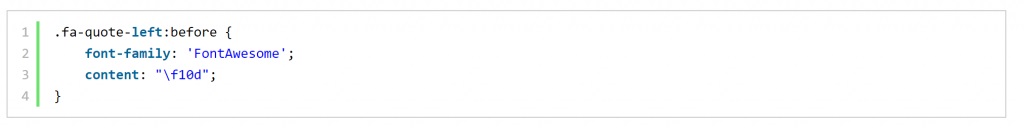
Ví dụ với icon quote left thì CSS của nó là:

Như vậy ta sẽ sử dụng cú pháp này để thêm ICON vào class của riêng mình:

Bạn có thể sử dụng firebug để xem giá trị content của các icon.
Kết luận
Qua bài viết hy vọng có thể cung cấp được cho bạn một số kiến thức để sử dụng Font Awesome từ cơ bản đến các bước nâng cao. Chúc các bạn sẽ thành công trong việc tạo ra nhiều font chữ ký hiệu như mong muốn và xây dựng được những trang web sinh động đẹp mắt.
Có thể bạn muốn biết: Proposal Là Gì? Những Sai Lầm Thường Gặp Của Proposal Trong Marketin
Website du lịch nào tốt? Web có nhiều lượt đánh giá địa điểm, khách sạn, nhà hàng và khu du lịch? Xem ngay danh sách 11 trang web du lịch này.












.png)





 Back
Back